
突然发现7zip又更新了。
现在版本是22.01 .
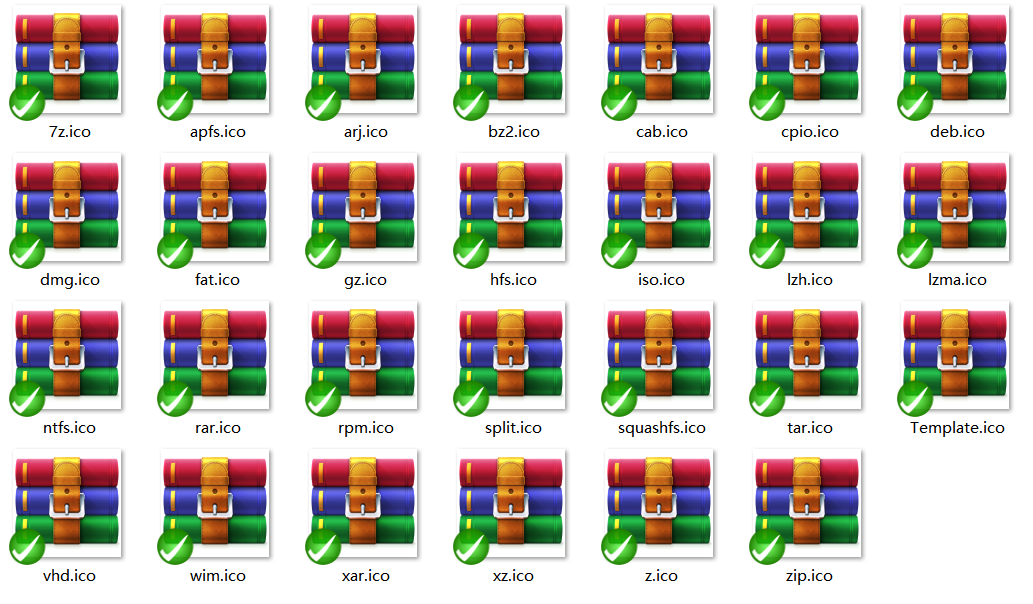
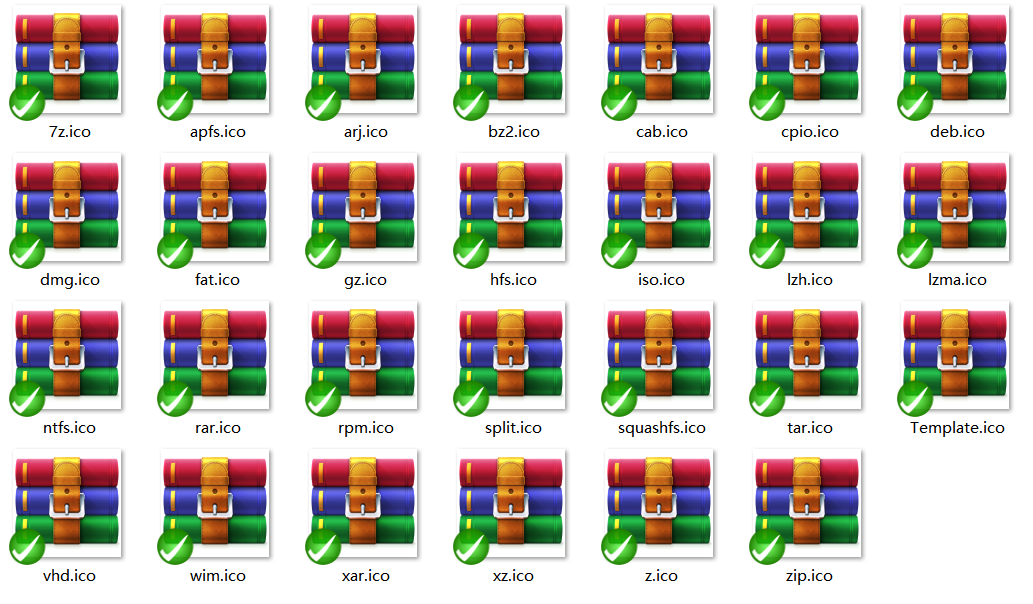
之前图标看腻了,有点丑,换一下~~
现在是很经典的RAR类图标。
之前的16.04稳定版可以访问本站旧贴:7Zip-for-Windows图标美化版
之前的19.00稳定版可以访问本站旧贴:7Zip-for-Windows图标美化版(2021稳定版)
之前的19.00稳定版可以访问本站旧贴:7zip for windows 图标美化版–2021-v21.04
老规矩,下载链接:

突然发现7zip又更新了。
现在版本是22.01 .
之前图标看腻了,有点丑,换一下~~
现在是很经典的RAR类图标。
之前的16.04稳定版可以访问本站旧贴:7Zip-for-Windows图标美化版
之前的19.00稳定版可以访问本站旧贴:7Zip-for-Windows图标美化版(2021稳定版)
之前的19.00稳定版可以访问本站旧贴:7zip for windows 图标美化版–2021-v21.04
老规矩,下载链接:

云服务器的磁盘一般比较小。使用tmux情况下,rzsz都不是很好用。
mount一个webdav磁盘可能是比较方便的选择。起码df后,看起来比较大。
创建本地挂载点
|
|
安装davfs2
|
|
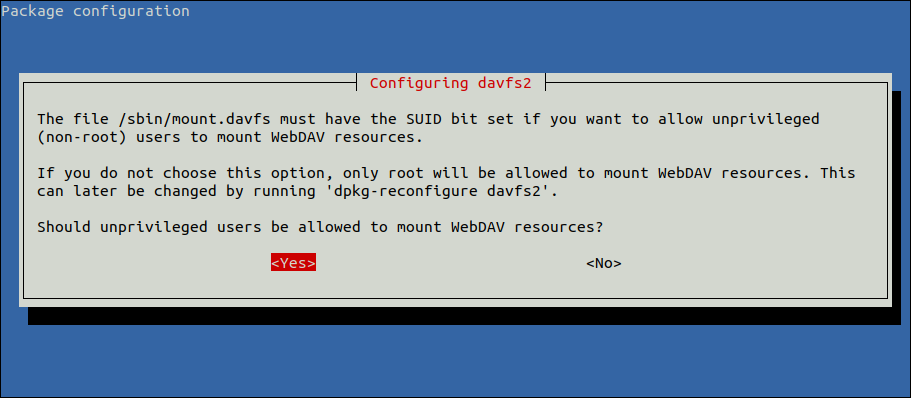
此程序有package configuration的(如本贴主图),最好还是用No,安全点。
挂载
|
|
根据输入用户名密码即可成功挂载。
如果想以后免密码挂载,可以在/etc/davfs2/secrets 内,添加一行
|
|
反挂载
|
|
写入fstab
|
|

名字翻译为《群》,是各种不同种族生物共生在母巢内的背景下,猴子们偷窃未遂被捉为种马的故事。故事逻辑推导比较荒谬但很震撼~ 老子差点就给说服了……
作者是CyberPunk的基调奠基人之一。是的,残破的机械义肢,机械艺伎霓虹灯下的老旧浮空出租车加上下雨哭哭啼啼的念叨,都起源于这伙计的脑洞……
以下是短篇原著:
群-(1982)-Swarm
(美国)布鲁斯·斯特林 Bruce Sterling —— 著 阿古 —— 译
迈克尔·布鲁斯·斯特林(1954—— )是一位颇有影响力的美国科幻小说作家,他与威廉·吉布森一起,开创了赛博朋克流派。通过合著《差分机》(The Difference Engine ),吉布森和斯特林又开创了蒸汽朋克风格。在1984年到1986年间,斯特林创办了幻迷杂志《廉价的真相》,在上面发表了一系列雄辩文章,通过批评像金·斯坦利·罗宾逊这样的人文主义者,为赛博朋克设定了基调。从那时起,两位作家以截然不同的方式,都为我们理解现代社会贡献了重要观点。罗宾逊成了世界上最重要的气候变化小说家,而斯特林作为一名敏锐的科幻小说家,不断用新颖犀利的作品,批判分析着这个鲍德里亚式的后资本主义世界,他对当代世界的理论贡献,是无法估量的。
斯特林的科幻小说,除了两次获得雨果奖,还获得过海川图书奖、阿瑟·C.克拉克奖、轨迹奖和坎贝尔奖。斯特林的论述文章,也同样创想巧妙,引人入胜。他参与编辑过一部影响深远的年度选集《镜影》(Mirrorshades , 1986),为一代读者定义了赛博朋克。斯特林在得克萨斯州奥斯汀城,建立了著名的火鸡城作家工作室,并创造了一个新词“滑流”,描述那些不易归入既定流派的跨流派小说。斯特林还创造了其他一些著名词语:“灾衰”(wexelblat),用来表述自然灾害导致的人类技术文明的二度衰落;“废管”(buckyjunk),用以描述未来纳米科技风行,造成的难以回收的消费类碳纳米管垃圾。
斯特林的著名长篇小说有《网络群岛》(Islands in the Net , 1988)、《恶劣天气》(Heavy Weather , 1994)、《卡亚提兹》(The Caryatids , 2009)等。他的短篇小说创作也异彩纷呈,其中的经典名篇,如经常被重印的《我们的视角不同》(We See Things Differently ),被收录于著名年度选集《符号文本》[Semiotext(e) , 1989]中。
但他最著名的故事设定,当属变形者/机械者宇宙。故事讲述了在殖民太阳系的太空时代初期,人类社会分裂成了两个主要的敌对派系:擅长使用电子机械技术的机械者和精通跨物种基因工程的变形者。随着时间推移,通过与诸多外星文明的交流和接触,两极对立的局面更加复杂化,人类种族中分裂出许多后人类亚物种。变形者/机械者系列故事,刊登在科幻小说选集《水晶快车》(Crystal Express )和《分裂矩阵增补本》(Schismatrix Plus )中。
《群》是这些系列故事中的一篇杰作,于1982年首次发表于《奇幻和科幻小说杂志》,曾获得雨果奖、星云奖和轨迹奖提名。在这个故事中,西蒙·阿弗雷尔的任务,是考察一种鲜为人知的,据说并不具备智能的生命形式————群。和斯特林的所有小说一样,故事情节创意迭出、引人入胜、发人深思,绝对是一篇引领后赛博朋克风格的名作。
△△▲△
外星人说:“在接下来的旅程中,我会怀念和你的交谈。”
上尉-博士西蒙·阿弗雷尔把双手叠放在胸前,用嘶嘶作响的外星语说:“和你道别,我也很遗憾。少尉,跟你交谈,使我受益良多。感谢你和我无偿分享了这么多知识,我本该付给你酬金的。”他身着绣金背心,双手戴满了珠宝饰物。
“那些只是信息,我们投资者交易的是能源和贵金属。奖励和追求纯粹的知识,是一种不成熟的种族特征。”外星人说着,竖起小耳孔后面那道棱纹褶边。他的明亮眼睛,被遮蔽在厚厚的瞬膜后面。
“毫无疑问,你是对的。但是,对其他种族来说,我们人类还是孩子,所以保有某种不成熟的特质,也挺自然。”阿弗雷尔嘴上说得堂皇,心中却暗生鄙意。他摘下太阳镜,抹了一下鼻梁。这艘星际飞船内蓝光炽亮,紫外线很强烈。这是投资者最偏爱的光照环境,他们可不会为了区区一个人类乘客,做出什么调整。
“你们人类还不赖。”外星人宽宏大量地说,“我们挺喜欢和你们这样的种族打交道:年轻、有活力、有可塑性,喜欢尝试各种各样的商品和体验。我们应该早点儿和你们接触,但你们的技术还是太弱了,无法给我们带来利润。”
阿弗雷尔说:“现在情况不同了。我们能让你们挣大钱。”
“的确,”投资者说着,细鳞脑袋后面那道褶边飞快震颤起来,看来他心情很是愉快,“在200年内,你们将变得非常富有,足以从我们手中购买星际飞行的核心技术。或者人类中的机械派,将通过自行研究,发现这个秘密。”
![]()
用python移植了下,也丰富点自己的api的功能。
支持url的query参数:
图片地址:https://myapis.0w0.io/avatar/my_avatar.png
参数例子:https://myapis.0w0.io/avatar/my_avatar.png?seed=289541&download=True
PS:
嗯,是的,刷新本页换毛猫。哥也不知道你现在看的是哪只……

虚拟机的磁盘分配小了,跑了点程序,空间开始不足。需要扩展下磁盘大小。
如上图所示。需要关闭虚拟机。
其实增加一块硬盘也行,在Ubuntu20.04的 LVM文件系统下,扩展当前磁盘和额外加一块硬盘没啥使用区别。尤其对虚拟机而言(实体机可能会碰到若干块磁盘性能不一的情况)。
|
|
所以,确定是使用lvm,看名字,组名是ubuntu-vg,lv是ubuntu-lv。

CDDA这个游戏,陆陆续续的玩了很多年了。
最近摸鱼时间又捡起来重新玩。
话说实验版(Nightly Build)如果覆盖安装,很容易挂了存档。所以,抽空做了这么个工具,可以备份人物和载具(房车流的家底啊……)。
程序大概这么用的:

秋耕时生产队的黑瞪眼跟邻队的一头公牛顶架受了伤,自此一厥不振,至秋末,眼见伤势难愈,队长便决定杀了吃肉。
喜讯象长了翅膀的鸟,在孩子们中间飞来飞去。秋假已经开学,当我们急不可待地等到放学,一溜烟跑到生产队的场边,牛已杀毕。屠夫刘秃头正将牛的内脏剥下恶狠狠抛在一个大铁盆里。我们十分惋惜晚到了一步,错过了杀牛的壮景。逃了学的三秃子洋洋得意地凑过来,刚要开口为我们描绘杀牛的场面,忽地背后一个脖拐扇了过来,随之一声喝骂:“好你个兔崽子!”
原来是三秃子他爸得知了他逃学看杀牛,来惩治他了。三秃子“嗷”一声尖叫,不待他爸将其衣领抓牢,扭身奋力挣脱,落荒而逃。他爸拎起一根青玉米棒,怒气满腔地在后面赶。
我们幸灾乐祸地看着这父子俩去远,转回头继续看刘秃头解牛。这时已聚拢了大堆人,队长和会计等几个人张罗着分肉事宜。会计手里倒托着油腻腻的帽子,里面是白纸团成的阄。队长在喊:“抓阄了,抓阄了。”
人堆里便站出来各户人家的代表,上前来抓阄。一头牛的内脏和蹄血等物数量有限,没法全队人口均分,所以每逢这种时候就把这些东西分成若干份,做好阄,由大家来抓,看运气,谁抓到什么就得到什么,抓到“肝”的得肝,抓到“肺 ”的得肺,抓不到的没有份。也不是白给,而是抵肉,比如“上水”两斤抵一斤肉,“下水”三斤抵一斤肉,这是划算的事,因此人们对抓阄是极为踊跃的。抓到“心”“肝”好阄的人高兴得眉飞色舞,抓到了“肠”“血”等次一些东西的人也小有收获般地微笑,而大部分抓了白条的则失望地灰一下脸,怏怏地退到一边,或是悻悻地骂上两句。
凡有这样的事,我家全是我爸出马。我急急地在人丛里寻着我爸,想知道我家的运气。却见我爸眯着眼,不紧不慢地吧达着烟袋,根本没有去抓阄,又忽地把烟袋一磕,站起身往队长跟前凑着要说话。
我抢上几步,上前拽爸的袖子,催他快去抓阄,迟了好东西便全叫别人抓去了。爸却甩开我的手,继续跟队长说话。我听明白了,原来爸是在跟队长商量要用放弃抓阄的权利来换取那一副牛骨架。
队长说:“行,牛头不算,那得留着完了事给秃头和帮忙的爷们下顿酒,还有你家的肉就抵了。”
爸笑眯眯地点头说:“行,行。”
我一听急得都要哭了:“爸,咱不要肉要骨头干啥?不要骨头,不要骨头!”
爸怪我多嘴,用烟袋往我脑门上一晃:“你懂个屁!”
阄抓完了,刘秃头也已将牛解毕,便开始分肉。刘秃头掌刀,会计在旁按队上的花名册叫号,队长坐阵监督。这时人群说笑声静下来了,人们多少都有些严肃和专注。
最先叫的是栓子家,栓了妈拎着篮子上前,一脸喜相,会计在花名册上记一笔,冲刘秃头叫:“四斤牛肉。”栓子家四口人,每口人一斤。
刘秃头一刀下去,拎秤一称,不多不少正好四斤。刘秃头油手抹一把嘴头,向人群斜眼一瞥,意在炫耀。人群里便有叫好声:“好手艺。”“全福,好刀法!”全福是刘秃头的大号。
四五户分过之后,有人提出异议,说秃头这样一刀切,刀法是满好,可是割下的肉却不甚公平,因这一刀下去,好肉便好肉,孬肉便孬肉,有人合算有人不合算,这样不行,一刀切不可取,须得每份肉多切几刀,好肉孬肉搭配着来,才合理。
我从那时候就知道了用“一刀切”处理问题不可取。
刘秃头很不高兴,因为众人触犯了他的权威。他摔了下刀,意在坚持其一刀切的做法。众人于是愈加鼓噪。队长见势在一旁说:“全福,就依大伙吧。”
刘秃头气哼哼地骂了两句什么,到底还是依了大家的意见。再分肉时,就在不同部位切上两三刀,好坏搭配着来。
三秃子妈抓阄抓了一叶牛肝,他家人口多, 抵了肉后,他家还能分到四五斤肉。三秃子爸此时早已放弃了对三秃子的追捕,与三秃子妈一起喜洋洋地等候一旁,待分到他家,忙小心地拎着牛肝牛肉离去。
三秃子爸一走,三秃子就不知从哪里冒了出来。我正要去找三秃子听他讲杀牛,我爸却将我喊过去。
我爸从家里背来一个大筐,把除了牛头之外的黑瞪眼身上剔下的所有骨头都装在筐里,又让我将那根粗大的牛尾巴拎在手上往家里走。这根牛尾巴的得来颇费周折,起初队长说牛尾巴不算骨头,不能给我家,我爸跟队长辨论了半天,我爸说牛尾巴的组成主要就是软骨,怎么不算是骨头呢?周围的群众也参加了辩论,有倾向我爸的认为牛尾巴应该算是骨头应由我家拿走,有附和队长的说一根牛尾巴能下一斤酒不能让我爸拿走,那太便宜我家了。最终的结果是我爸取得了胜利,牛尾巴拎在了我的手上。
我爸往筐里装牛骨头时人群里就有议论:“嘿,不要肉要骨头嘿。”
“这老七,爱啃骨头。”
“这牛骨头比肉上算?”这是奚落和疑问。
“七叔是精细人,他不要肉要骨头必有道理。”
“道理个屁,老七这回可是走了眼了,秃头一副好刀法,你没见那骨头剔得一丝不留,啃都没地方下嘴。”
众人哈哈地笑起来。刘秃头也得意地笑。
我心里恨死了刘秃头。
我跟在爸后面走,打量爸背筐里的牛骨头,果然每一块都白森森不见肉星,心里一边埋怨爸糊涂,一边骂丑陋的刘秃头心歹,竟将骨头剔得这么干净。
到了家,我娘早已迎在院子里,一见我爸背来一筐牛骨头,立刻变了脸质问道:“怎么全是骨头?肉呢?分的肉呢?”
我爸重重地放下筐,喘了口气,说:“先别急,先别急,一口人一斤,咱家总共才分四斤肉,我把它换了这筐骨头。”
我妈说:“换骨头干什么?你看看这骨头上一点肉都没有。”
我爸说:“咱炖着看,看有没有肉!”
爸搬了三块石头,在院子中央摆成“品”字形。我家有一口大铁锅,不知是什么年代的产物,因为太大,平时是不用来做饭的,只是村里谁家有事要做几十人的大锅饭时才来我家借走用,闲时它便倒扣着弃在院子的一角。我爸过去把这大铁锅“嘿”地一声搬起来架在石头上,就成了一个露天灶。爸吩咐我娘把锅刷干净,吩咐我去三大妈家借来一柄大铁锤。
爸已经担了一挑水放在院子里,先用清水将我家门口的石台阶冲刷干净,他自己亲手将铁锤也在清水里洗了两遍,这才要我帮着他开始砸牛骨头。
就在洗净的石阶上,爸用铁锤,将筐里的骨头一块块拿出来砸。爸先用铁锤把大块的骨头砸断,再在上面敲出裂纹。
黑瞪眼的骨头硬逾铁石,爸脱了夹褂,让我躲开些,蹲起身子,抡圆了铁锤奋力砸,一边砸一边说:“真它娘的硬!”
砸了足足一个小时,爸才将那些骨头全部砸完,爸累出了一身汗,我在一旁帮忙,也把双手震得发麻。爸把这些骨头用清水洗了一遍,投在架起的大铁锅里。
满满一大铁锅白光光的牛骨头,爸看着,高兴地吁出一口气,点着头,嘴里满意地“嗯”了一声。
娘抱来了棒秸,正要填水点火,爸却拦住了,说:“慢,先别点火,这东西得用硬火炖。等我去拾些好柴来。”
爸说完,背起那只原本装牛骨头的大筐,拿了把镰刀,拽上我去了村东的树林子。
进了林子,爸告诉我别捡地上的枯枝败叶,地上的只捡粗的树枝,又让我仰起头往树上找,找树上已风干但还没有掉下来的干树枝。爸折了一根小树,把镰刀绑上,用来钩树上的干枝。有时树很高,爸够不到,就让我爬到树上去够。
爸说这样的干树枝烧起来有火力,只有这样的火力才能把牛骨头炖好。
这时天已经快黑下来了,不远处的村子里好象已传出了炖牛肉的香味。爸很沉着,把弄到的干树枝一根根折断,长的捆成一捆,短的装在筐里。爸说:“行了,够了。”就将好大一捆树枝扛在肩上,让我背着那只筐,回家。
走进村子时天已完全黑了,各家炖牛肉的香味真实地扑面而来,有两只狗在街上撒了欢地跑。
忽然一阵叫骂声起,在一家门里追出两条黑影,前面的是一条狗,后面的,我看出来是三秃子他妈。随后又是一声骂,三秃子也赶了出来。原来是三秃子家的狗趁三秃子及其家人不备叨了一块肉边跑边吃,三秃子和他妈发现后在后面穷追不舍。
我爸说:“这狗,真没出息。”
我也想说句什么,可背上的柴筐压得我喘不上气来,便使劲走了两步,没吭声。
到了家,我强弩之末般地扔下筐,却听爸在吩咐妈用屋里的锅灶先做饭,吃了饭再炖骨头。
我等不及地说:“还不赶快炖骨头呀,人家可都吃上了呢。”
我爸说:“赶快炖今天也吃不上了,这骨头得炖一宿呢。”
吃了晚饭,爸放下筷子就去烧火炖骨头。我也扔了饭碗跑去看。
爸先用一把棒秸点着塞在三块石头架起的锅灶下,然后把我们弄来的干树枝放到火上,树枝立刻劈劈啪啪地燃起来,声音清脆好听。
爸蹲在灶前,看着火势填柴,让火始终保持旺盛的势头。爸填柴十分仔细,他把筐里的细枝和柴捆上的粗枝搭配着填,并将枝条纵横交错地摆到火上,这样柴便燃烧得旺盛而充分,火苗拥簇在锅底,腾腾地燃着,却不冒一点烟。锅里的水滚滚地沸了起来。
娘拿来了葱姜大料,这些都是炖肉的作料。爸却急忙从灶前站起来,把这些作料从娘手里拿过去,说;“先别放这些东西,什么也不能放,先用白水熬。你们谁也别插手,全由我来管。”
娘说:“你弄什么呀?”
爸好象对什么事胸有成竹了似地说:“你们该睡觉睡觉去,明天早晨再来看。”
娘嘀咕了一句回屋哄妹妹睡觉去了,我不肯走,凑在爸跟前。爸专注地填着柴,火光把爸的脸映得红通通,爸的脸上看上去带着点让人捉摸不透的意味。
各家院落里漫出的肉香味已淡下去,想必是都已经吃完了。我家的锅却刚刚冒出些香味,锅盖下沸腾的水咕噜噜地响着,诱人的肉香由淡至浓地溢出来。爸不时地起身掀开锅盖用铁铲去翻动锅里的骨头。
我坐在爸身边咽着口水,一边不住在打磕睡。
爸却毫无止境地不停地填柴,我看了看,我们拾来的柴连一半也还没有烧下去。
我实在忍不住了,问:“爸,还没熟呢?”
爸说:“得等这些树枝都烧完才行,你先去睡觉吧,明天早起再吃。”
我一听泄了气,立刻感到困极了,便心里极不情愿地回屋睡觉。砸骨头拾柴早已经把我累得够呛,我回到屋里头一落枕头就睡着了。
半夜里我醒来一回,迷迷糊糊从窗子往院里看,见灶上已没了火,只一堆余烬仍一闪一闪地在黑暗里亮着,爸仍静静守在灶前,看不清面目,嘴上的烟袋一明一灭。
我轻轻敲了敲窗玻璃,小声叫:“爸,爸--”
爸听见了,磕了下烟袋,起身掀开锅盖捞了两下,用碗端进来一块骨头,小声说:“吃吧。”
我抓起骨头来啃,上面只一点点筋肉,炖得十分酥烂,入嘴即化一般,淡巴巴没味道。我把碗扔在炕上,就又睡了。
第二天早上,我刚醒来,爸便在院子里喊我们出去看。
院里大铁锅下的余烬早已灭了,锅也凉了下来,爸掀开锅盖,让我们惊讶得张大了嘴巴。
只见锅里一片白汪汪,牛骨头炖出了油,这些油凝固成了一个光润莹莹的镜面,天哪,那是小半锅的油啊!
爸在一旁笑眯眯地吧哒着烟袋,脸色那么得意。爸的眼睛上网着红丝,我想爸可能是守了整整一夜没有睡。
娘也非常高兴,十分佩服地看了爸一眼,在爸的指挥下端了个大盆出来,拿了铲子去铲锅里的牛油。那是个穷年月,这么多的油简直是一家人的宝贝呀。
厚厚一层牛油下面是碎牛骨头和肉汤,待娘把牛油铲净,爸让娘往锅里放了作料和盐,把捞出的骨头和剔下的肉也重又放进去,灶下填一把柴点燃,又煮上一小会儿,这才出锅。
牛骨头上的一点点肉星几乎都炖化了,汤却稠得象粥。这顿饭,我和妹妹吃得狼抢一样。这是我童年里吃得最香的一顿饭,炖牛骨头!
那些牛油,娘整整铲了一满盆。那只大盆原本并不是用来盛油的,那年月哪里会有这么多油用大盆来盛呀。但这一次它却很幸运地被用来盛油了,在随后的一年里它一直充任着这重要的使命,因为这些牛油我家整整吃了一年,一直吃到了第二年的秋天。
本文创作于2001年9月,作者张玉清,发表于《东方少年》

是的,抽空编译了 Telegram客户端,修改了下,使之能够同时支持1000个账号在线……
别问我为啥这么多账号,问就是好玩~ :D
下载地址:
https://url05.ctfile.com/f/30558405-532493562-481430
(访问密码:7269)
PS:编译telegram客户端真挺麻烦的……

几年前一时兴起,做了个bing每日美图的爬虫。见:here
后来,仔细研究了下bing界面,把容易失效的html解析,改为bing的内部接口。见代码:https://github.com/Shazoo/VPSService_bingimg
近期又开始玩telegram,就顺手做了个频道,把积攒的一些url都post过去,做个存档。
so,有兴趣的可以follow这个频道了:
Bing 美日美图(CN) https://t.me/bing_daily_image